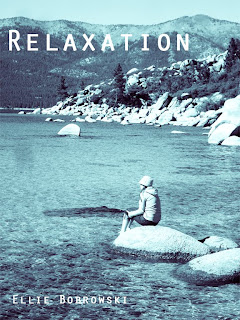
For our final project, we had to design a magazine cover. I chose to mimic my favorite magazine, Sunset Magazine, to display what I have learned in photoshop.


 Poor Bluebeard, life handed him a couple curve balls. A bad eye, a big mole, and big scratches all over his portrait, he is not doing so hot... But that's okay because we have photoshop to make him look good again.
Poor Bluebeard, life handed him a couple curve balls. A bad eye, a big mole, and big scratches all over his portrait, he is not doing so hot... But that's okay because we have photoshop to make him look good again.



I decided to do my collage on Jim Morrison, a talented musician, poet, filmmaker and artist. Jim Morrison died at a very young age of 27, due to an argumentative cause of either murder, suicide, or accidental overdose of heroin.
He, I feel, is an important topic in history because he made a huge impact on the world of music, as he was ranked number 47 on Rolling Stone's '100 Greatest Singers of All Time'. I appreciate philosophical insight through his poetry and music, and can connect with it. I felt he was wise beyond his years, and had beautiful yet dark lyrics that were stunningly correct. He was just a beautiful person.
My 'message' in my collage just brings awareness to one of my favorite quotes from him about just accepting fear and what you fear, in turn this makes it powerless against you because you just did what you thought is the worst. You are still there…and you are free from it now.
The materials used in the collage started with a photo of me standing in front of Jim Morrison's grave in Paris, which being a fan of his, I thought was a very cool experience. This image brings in the truth of his saying, "No one here gets out alive". Weird irony of being in a cemetery, and a text layer in this collage. Another text layer is the quote explained earlier about facing fear. I also have an opaque layer of Jim Morrison's face, one of the most identifiable portrait of him, and also the most direct, strong gaze, one that looks like he is staring something straight in the eye….the roses are a memory factor i had of all the flowers in the cemetery, the symbolize pure beauty, short lived elements of high impact on the mind. The anatomical drawing of a man I felt not just looked like him, but it symbolized to me how he illustrated in his work that everything comes full circle and is infinite.